Guide to Analyzing Core Web Vitals with Google Search Console and Fix Issues

Core Web Vitals are an important set of metrics that measure key aspects of user experience and page performance. Optimizing your Core Web Vitals is now critical for SEO, as Google has confirmed they are a ranking factor.
One of the best ways to analyze your website’s Core Web Vitals is using Google Search Console. The detailed reports provide actionable insights to identify and resolve page experience issues.
In this comprehensive guide, you’ll learn how to leverage Google Search Console to monitor, diagnose and improve your Core Web Vitals scores.
What is Core Web Vitals
Core Web Vitals consist of three key metrics that quantify the user experience when loading and interacting with web pages:
What is Largest Contentful Paint (LCP)
LCP measures how long it takes for the main content of a page to load. It is calculated as the time from navigation to the render of the largest text or image element visible within the viewport.
Google recommends LCP be under 2.5 seconds for a good user experience.
What is First Input Delay (FID)
FID quantifies the experience when a user first interacts with a page, such as clicking a link or button. It measures the time from when the user first interacts to the time the browser is actually able to respond.
Google’s target for FID is under 100 milliseconds for good page responsiveness.
What is Cumulative Layout Shift (CLS)
CLS measures the visual stability of pages, capturing any unexpected shifts in page layout that occur during loading.
Google aims for sites to keep CLS under 0.1 for minimal layout shift.
Optimizing these metrics has a direct impact on user experience and page conversions. As Core Web Vitals are now a Google ranking factor, improving them can also help your pages rank higher in search results.
Accessing Core Web Vitals Reports in Search Console
Google Search Console provides a dedicated Core Web Vitals report to analyze your website’s scores. Here’s how to find it:
- Go to the Experience section in Google Search Console
- Click on the Core Web Vitals option in the left sidebar
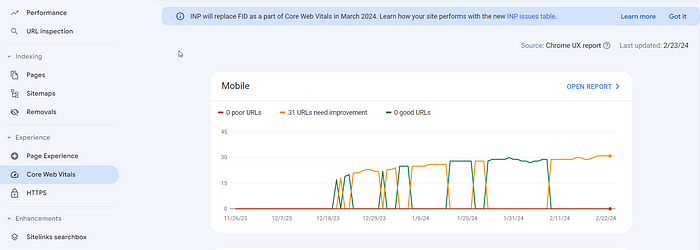
This will open the Core Web Vitals report, which is broken down into separate reports for mobile and desktop.
Each report shows an overview of the number of URLs categorized as Good, Needs Improvement or Poor for Core Web Vitals. You can view the trends over time.
Drilling into the details allows you to identify groups of pages experiencing issues so you can prioritize optimization efforts.
Analyzing Groups of Pages with Issues
When you open the desktop or mobile Core Web Vitals report, you can scan for groups of pages that need attention:
- The overview shows the number of Good, Needs Improvement and Poor pages
- Scroll down to see groupings of pages with specific issues
- Clicking an issue shows an example page along with all related URLs
This makes it easy to identify patterns. For example, you may see a group of product pages with a specific First Input Delay problem.
Be sure to check both the desktop and mobile reports, as scores can differ significantly across devices. Addressing mobile page experience issues is particularly important.
Diagnosing Issues with PageSpeed Insights
Once you’ve identified groups of pages in Search Console that require optimization, the next step is diagnosing the specific problems.
PageSpeed Insights is a useful Google tool that provides actionable suggestions for improving Core Web Vitals.
To analyze a page:
- Copy the example URL from Search Console into PageSpeed Insights
- Review the Field Data (real user metrics) and Lab Data (simulated metrics)
- Check the Opportunities section for fixes to improve Core Web Vitals
- Filter by LCP, FID, and CLS to see metric-specific suggestions
PageSpeed Insights will highlight potential improvements relating to elements blocking rendering, JavaScript execution times, third-party scripts, and more.
Resolving Core Web Vitals Problems
Armed with insights from Search Console and PageSpeed Insights, you can now formulate a plan for optimizing your pages.
Some effective ways to boost Core Web Vitals include:
- Optimizing images — Compress and resize images to improve LCP
- Minifying CSS/JS — Clean up files to reduce loading times that impact FID
- Using browser caching — Store static assets to enable faster page loads
- Lazy loading — Load non-critical elements only when needed
- Removing unnecessary third-party scripts — Limit external requests that can slow pages
- Prioritizing visible content — Display main content faster to improve LCP
Technical audits and testing will be required to determine the best fixes for your specific site. Improving page templates and layouts can address issues affecting multiple pages.
Validating Fixes in Search Console
The final step is to validate your fixes in Google Search Console.
After making optimizations, go back to the Core Web Vitals report and click the “Validate Fix” button. This will prompt Search Console to re-analyze the pages.
Keep in mind validation takes time, as Search Console relies on real Chrome user data that gets aggregated over a 28 day period before reporting definitive metrics.
So continue monitoring the reports to ensure your changes have truly resolved the identified Core Web Vitals issues.
Conclusion
Analyzing and enhancing Core Web Vitals is now a crucial activity for both SEMs and developers. Following this step-by-step guide will help you leverage Google Search Console to surface page experience problems.
Diagnosing issues with PageSpeed Insights and implementing technical fixes can significantly improve your website’s Core Web Vitals scores. This benefits both users and search engine visibility.
Regularly reviewing reports and optimizing pages are key to sustaining excellent Core Web Vitals over time.
